继续微信小程序方面的教程,今天讲怎么在空白的小程序页面添加几个类似菜单的按钮,实现点击某个按钮跳转到对应界面,而不是单单局限于一个页面。
需要什么:
微信小程序账户
电脑一台
电脑安装微信开发者工具软件
不懂可以参考文章:
开始操作:
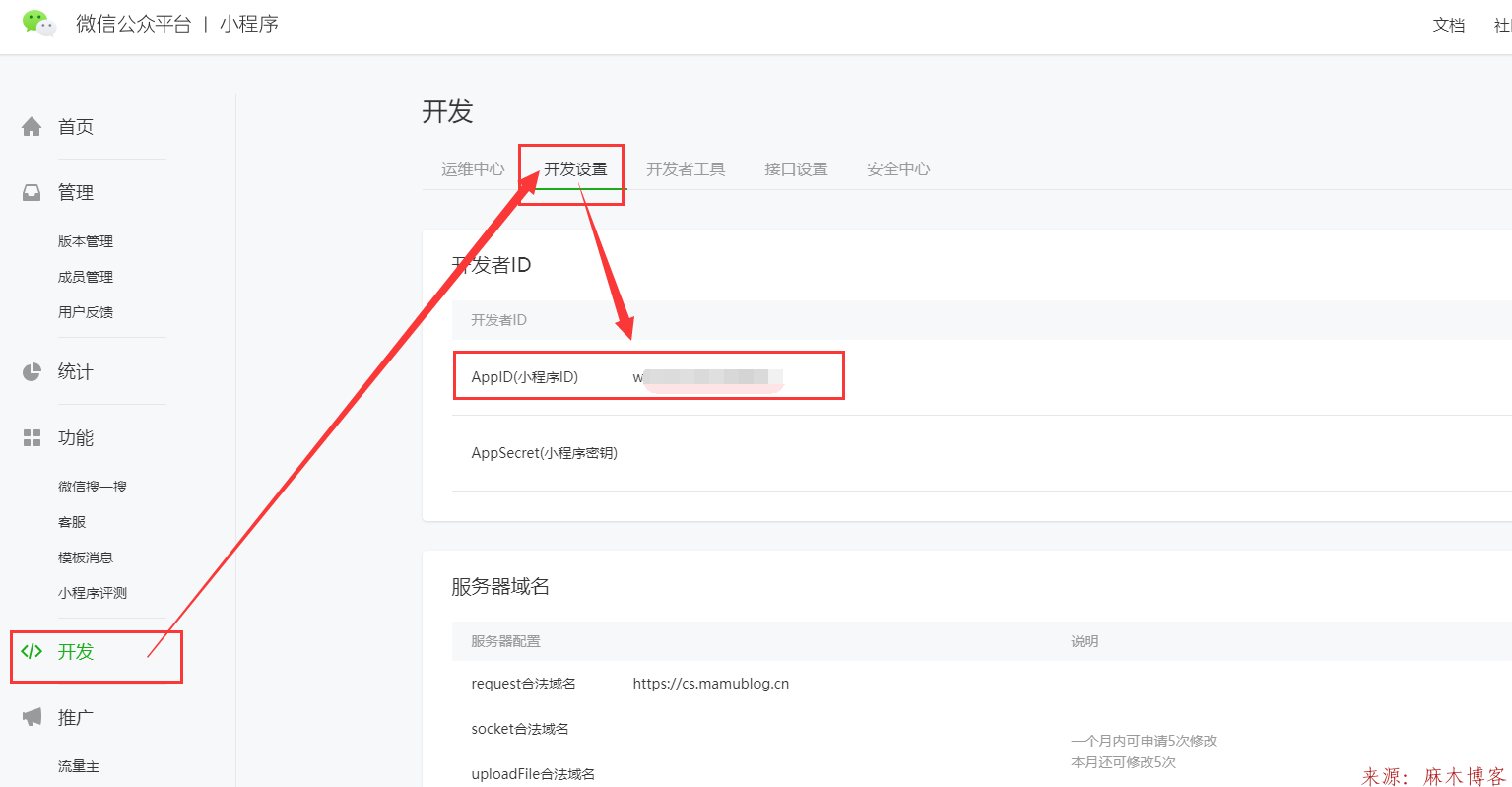
1:打开电脑浏览器打开输入“微信公众平台”,登陆注册好的微信小程序账户。

2:桌面新建一个文本文档,将Appid复制到文本文档保存(如果不知道文本文档是什么请关闭电脑),省的每次都需要登陆查看。


3:打开安装好的“微信开发者工具“,扫码登陆账户。

4:新建或者打开原来的项目

5:需要在app.json中添加代码,即可实现底部菜单的添加

6:每个菜单按钮都需要两个图标图片。

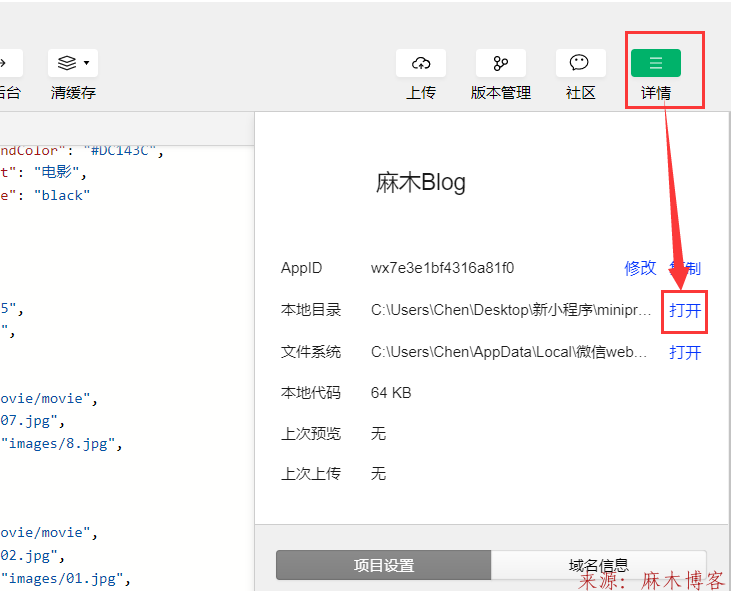
7:需要将图标图片保存到新建的目录中,选择右上角的详情,打开本地目录的打开。

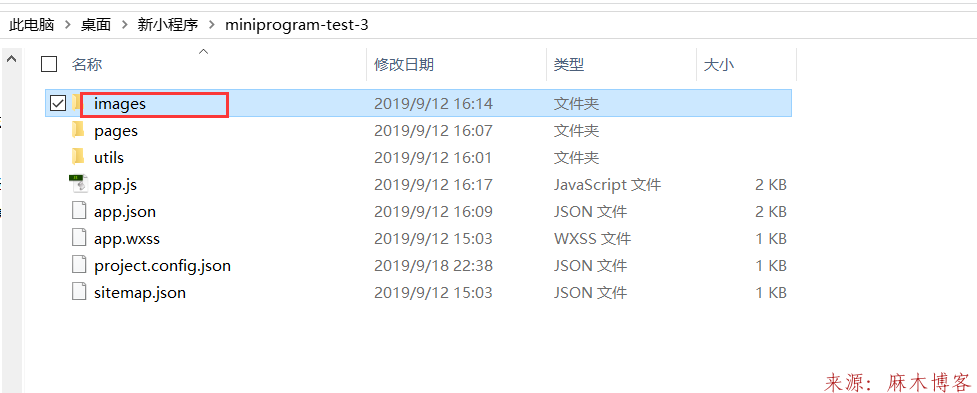
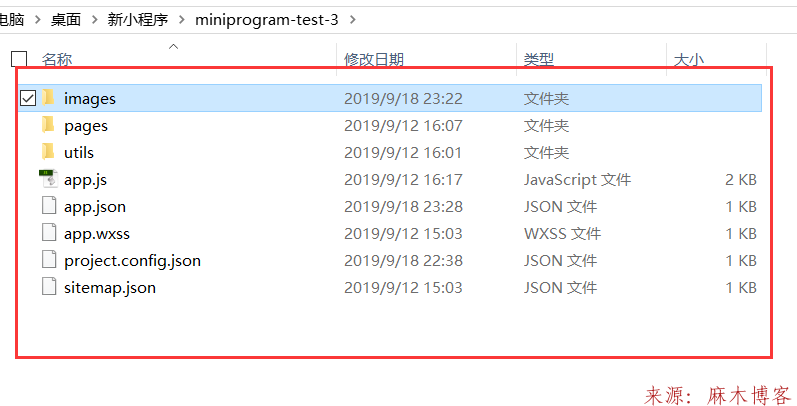
8:新建一个images目录,将图标素材复制到里面


素材下载地址:
或
阿里图标素材库:
或
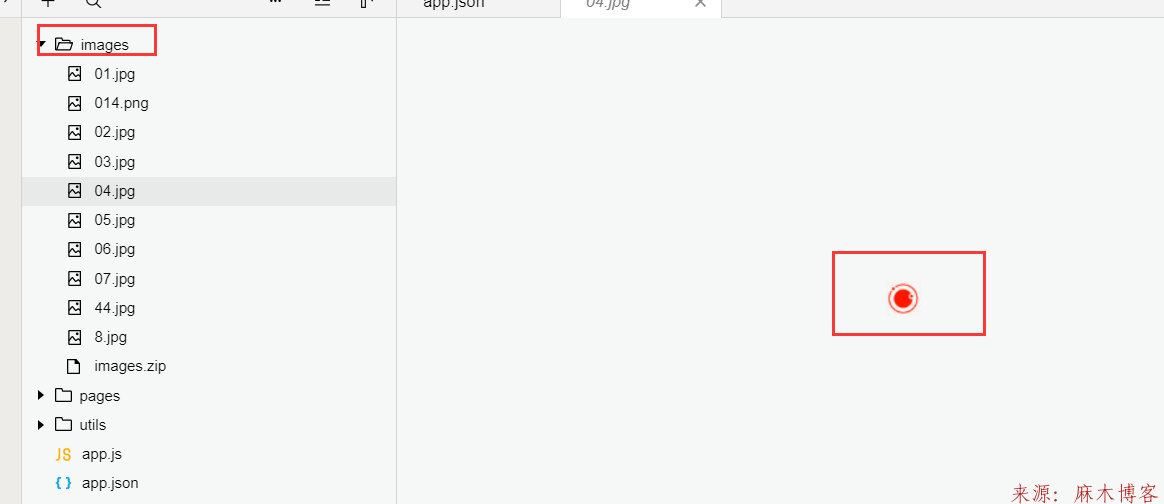
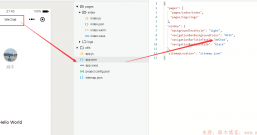
9:新建并保存图标图片后返回微信开发者工具,即可看到看刚才创建的image文件夹及图标图片

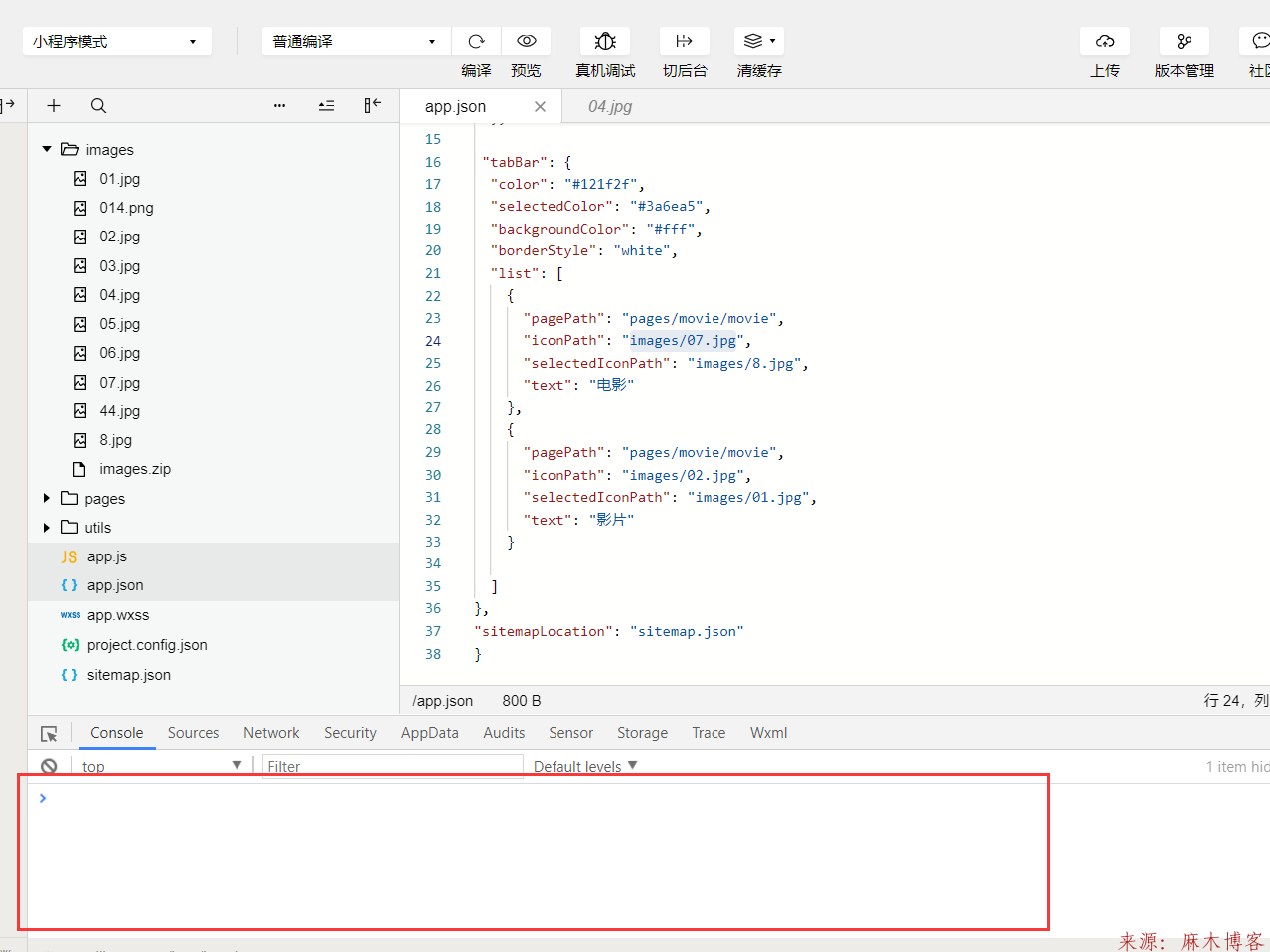
10:开始输入代码,在app.json中的”window代码下添加以下代码:
"tabBar": {
"color": "#121f2f",
"selectedColor": "#3a6ea5",
"backgroundColor": "#fff",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/movie/movie",
"iconPath": "images/07.jpg",
"selectedIconPath": "images/8.jpg",
"text": "电影"
},
{
"pagePath": "pages/movie/movie",
"iconPath": "images/02.jpg",
"selectedIconPath": "images/01.jpg",
"text": "影片"
}
]
},
"sitemapLocation": "sitemap.json"
}
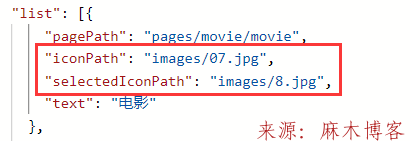
11:其中单个按钮代码为这些
{
"pagePath": "pages/movie/movie",
"iconPath": "images/07.jpg",
"selectedIconPath": "images/8.jpg",
"text": "电影"
}需要几个按钮就添加几段代码,末尾不需要逗号结束

12:接下来自行更改按钮文字及图标图片路径

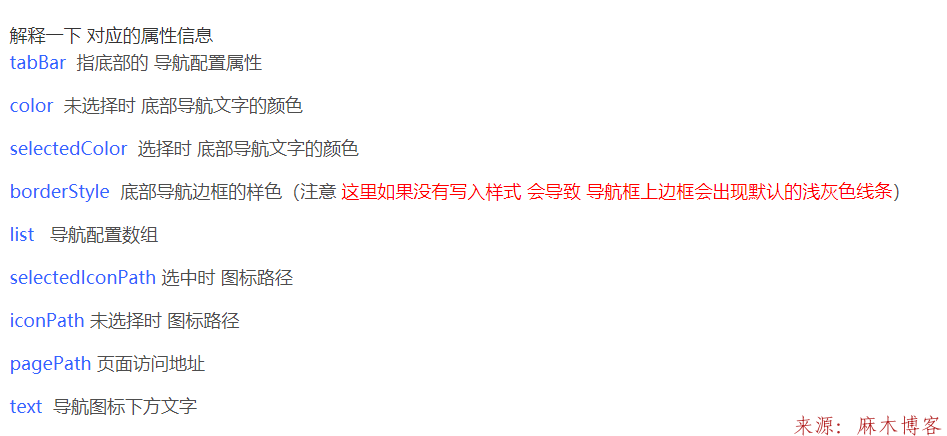
解释下代码意思:

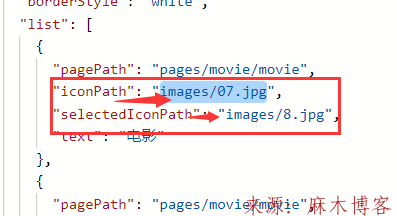
13:回顾刚才images路径:在根目录创建的images文件夹,所以app.json代码中iconpath与selectdlconpath路径为“images/图标图片名称+图片格式(jpg/png)”


14:编辑好好确定没错后点击上方编译查看是否生效或是否有错

15:下方没报错,左侧模拟器即可显示效果。


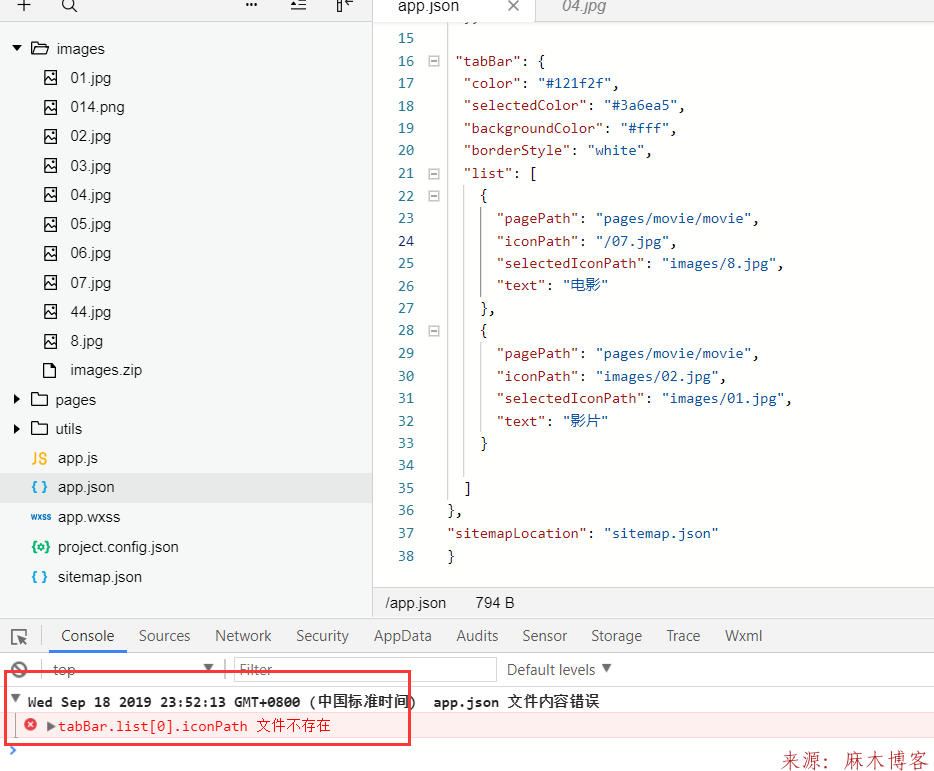
如果是这样的报错即为图片路径出错

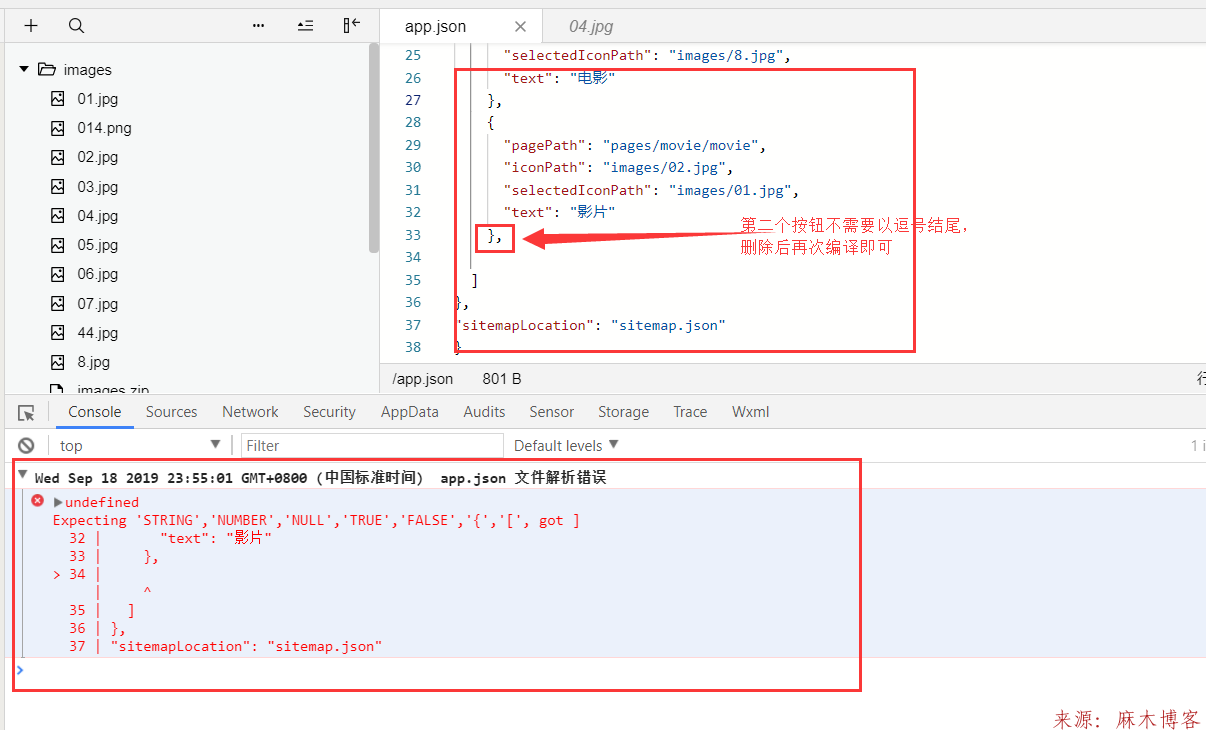
如果是这样的报错即为app.json中逗号结尾问题,删除多余逗号即可。

正确代码:

本期的微信小程序怎么添加底部菜单按钮到此结束,不知道你学会没??



 支付宝打赏
支付宝打赏  微信打赏
微信打赏 





















发表评论