官方效果图:

PS:下方步骤中文字颜色蓝色为重点关键字,红色字为可点击链接文字
准备工作:
1:微信小程序账号及微信开发者工具,没有或者不会注册请参考文章:微信小程序初章-注册微信小程序账户及安装微信小程序开发者工具篇
2:你的网站必须基于Zblog搭建的网站,不懂的可以参考:如何搭建一个属于自己的Z-blog博客网站
步骤开始:
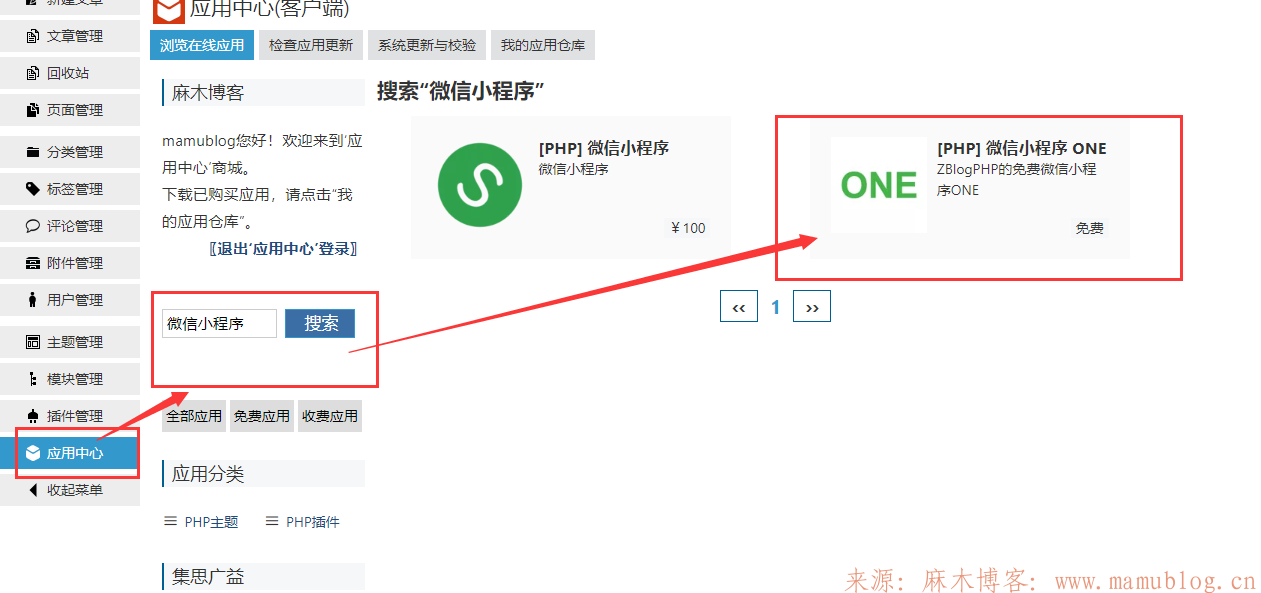
1:打开Zblog网站后台-应用中心-搜索微信小程序-选择免费的那款插件

2:获取插件并启用插件

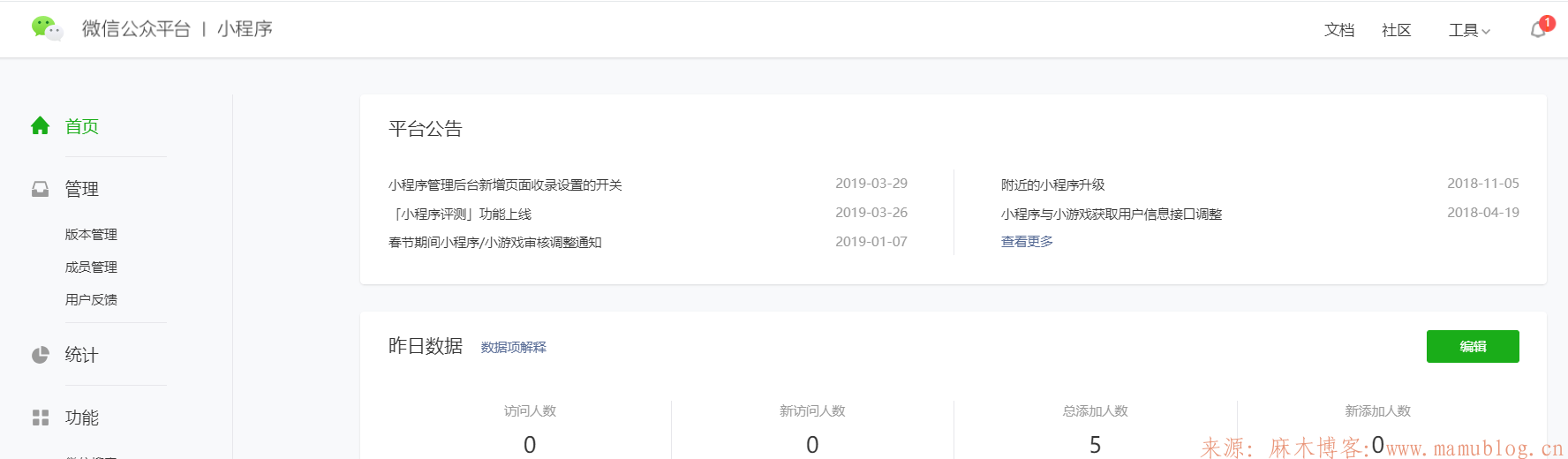
3:打开微信公众平台并登陆注册好的微信小程序账号。


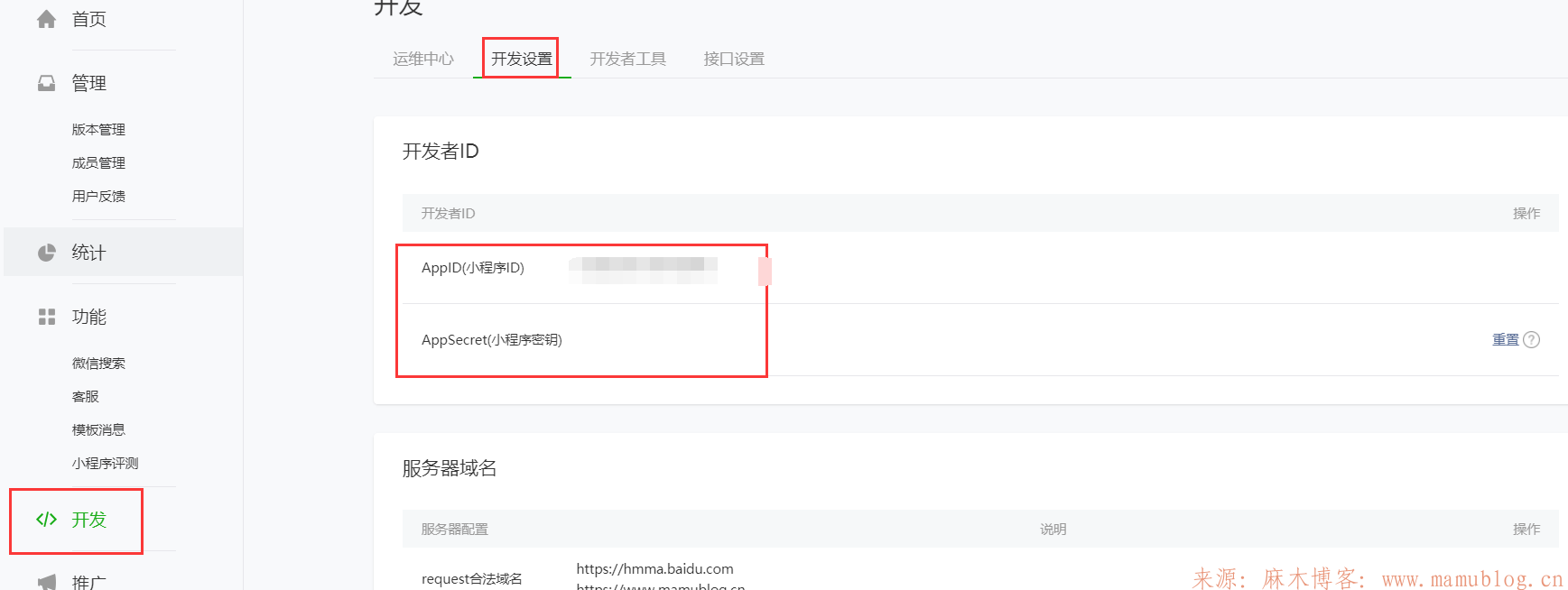
4:选择主界面的 开发-开发设置-将AppID和Appsecret复制到Zblog的微信小程序插件配置中。



5:访问橙色阳光官网的微信小程序配置帮助界面:点我前往

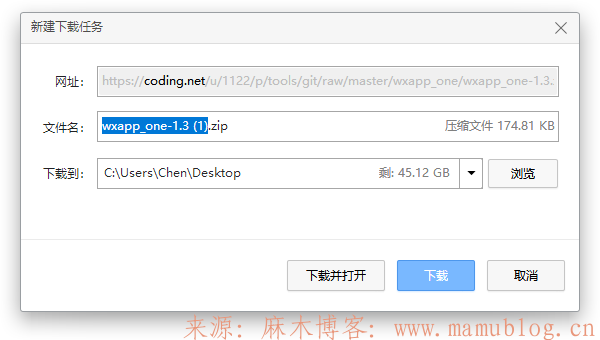
6:下载开发者工具需要用到的小程序源码,方便后面配置:小程序源码-
或微信关注麻木博客公众号回复:橙***阳光小程序源码

7:解压下载好的源码

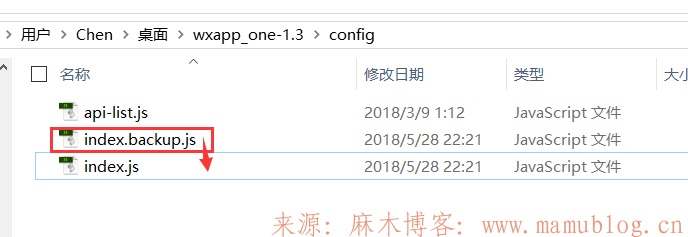
8:进入源代码目录,在config目录下,找到 index.backup.js ,复制一份,将其修改为 index.js;

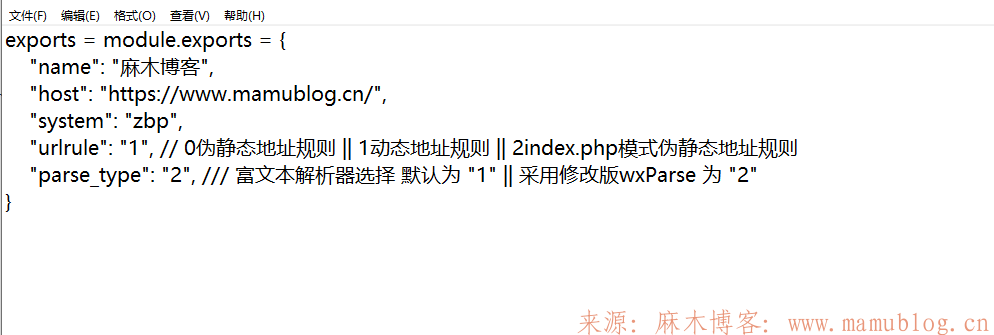
9:使用代码编辑器(例如:Notepad++,实在不行就用记事本打开)打开index.js;进行提供数据服务的网站地址配置。
如下配置:
name为网站名称
host为网站域名:必须ssl证书需要支持https访问,不懂可以参考:怎么获取SSL证书及怎么在服务器面板安装SSL证书
urlrule以及parse_type一般我这样配置就可以。

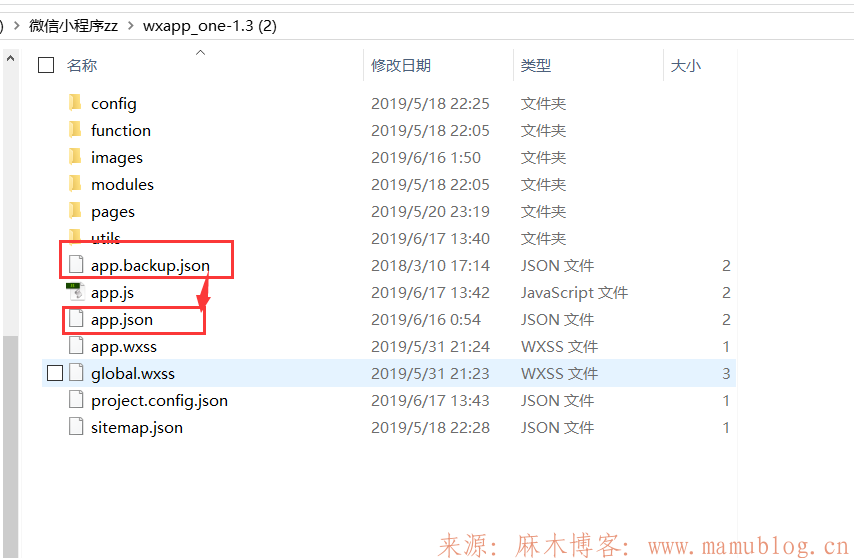
10:在应用根目录中,复制一份app.backup.json文件,修改为app.json。

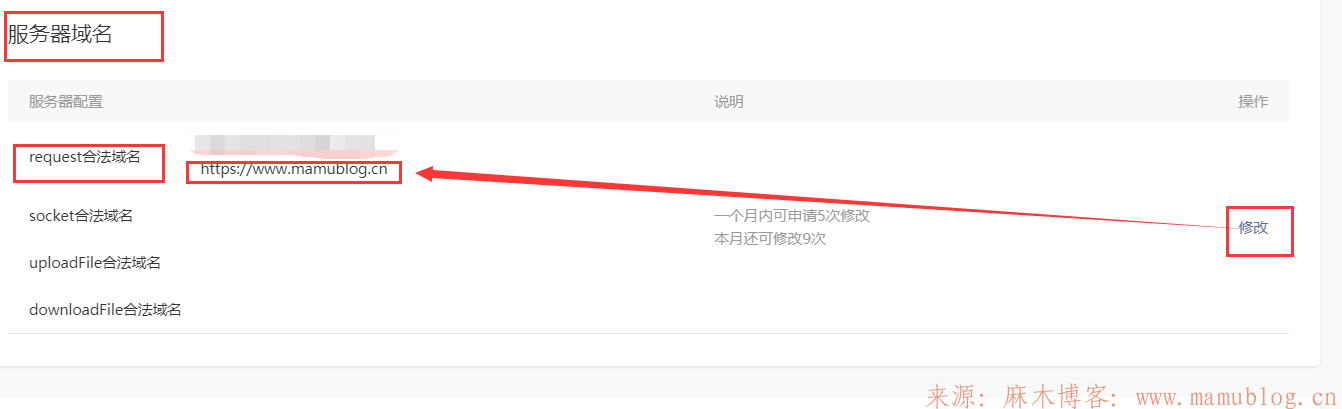
11:返回微信小程序后台也是-开发-开发设置服务器域名-设置request合法域名-添加支持https访问的自己网站域名。

12:打开安装好的微信开发者工具.exe软件

13:打开微信扫码登陆微信小程序账号。

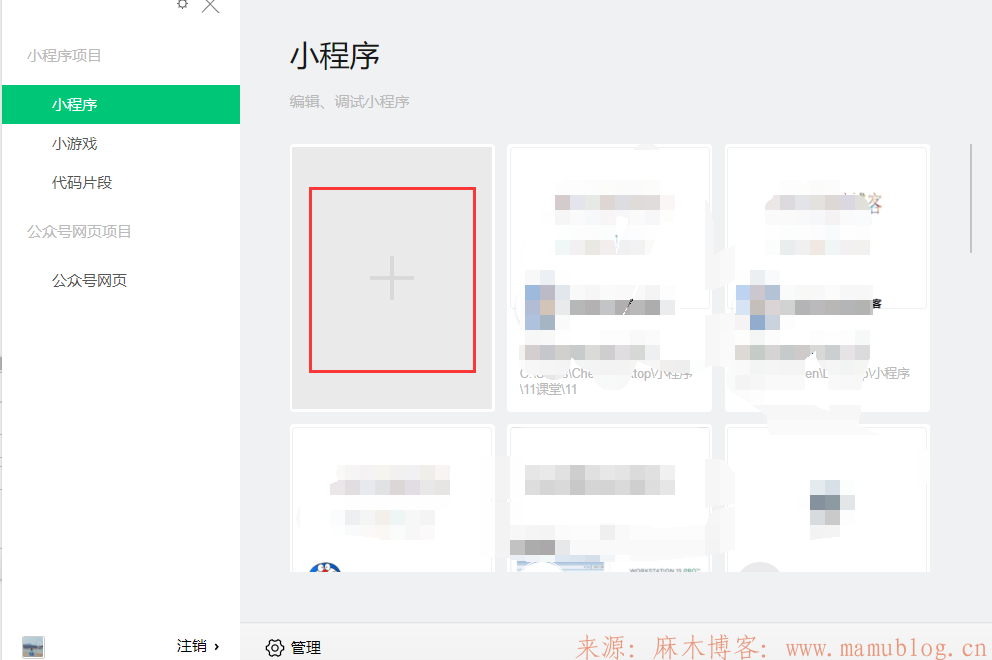
14:选择+新建

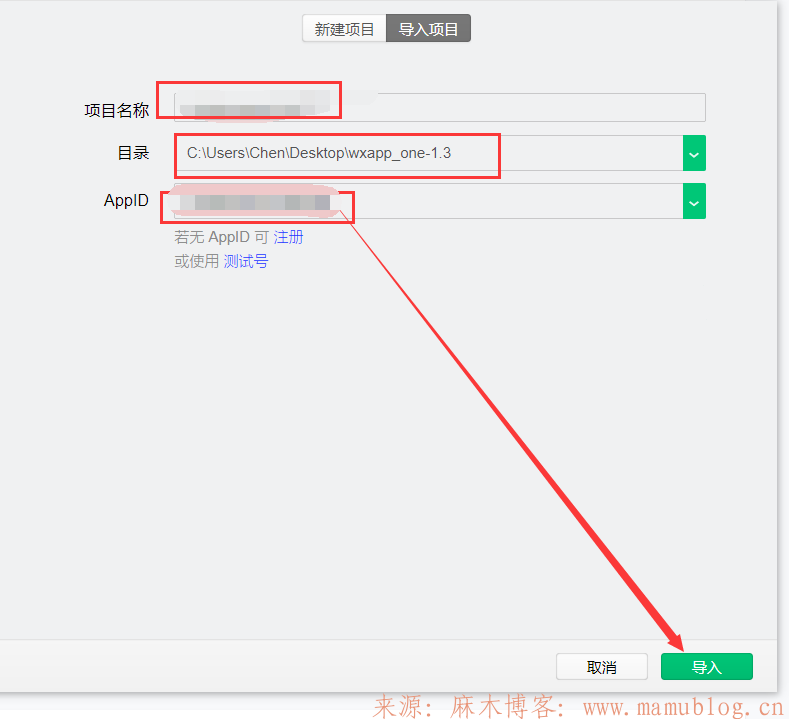
15:名称填一下,目录选择刚才修改过的小程序源码根目录,appid在哪里就不用说了吧。

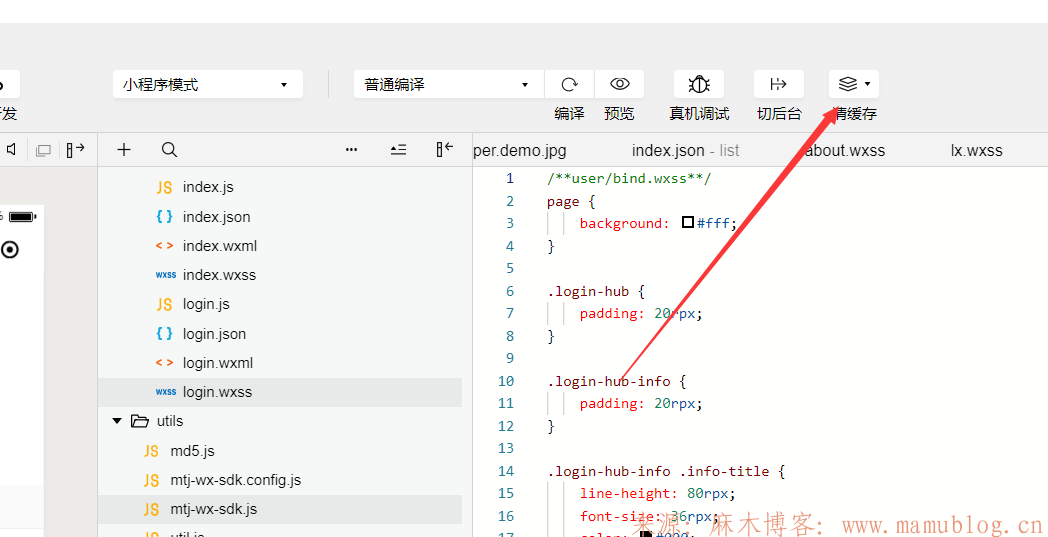
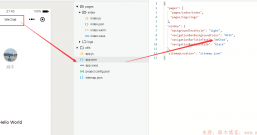
16:如果打开界面如下左边样式,及代表操作正确。

17:,如没有可以尝试清除缓存

18:或者查看request合法域名是否添加正确,如没有请看前面的步骤11。

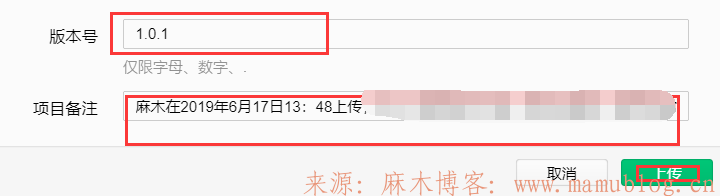
19:一切都完成后就可以上传到微信开放平台审核上线了。


20:前往微信公众平台小程序的 版本管理-开发版本-提交审核-等待审核通过即可在微信搜索到上线的微信小程序。

教程到此结束,不知道你学会了没??
编辑:麻木


 支付宝打赏
支付宝打赏  微信打赏
微信打赏 























发表评论