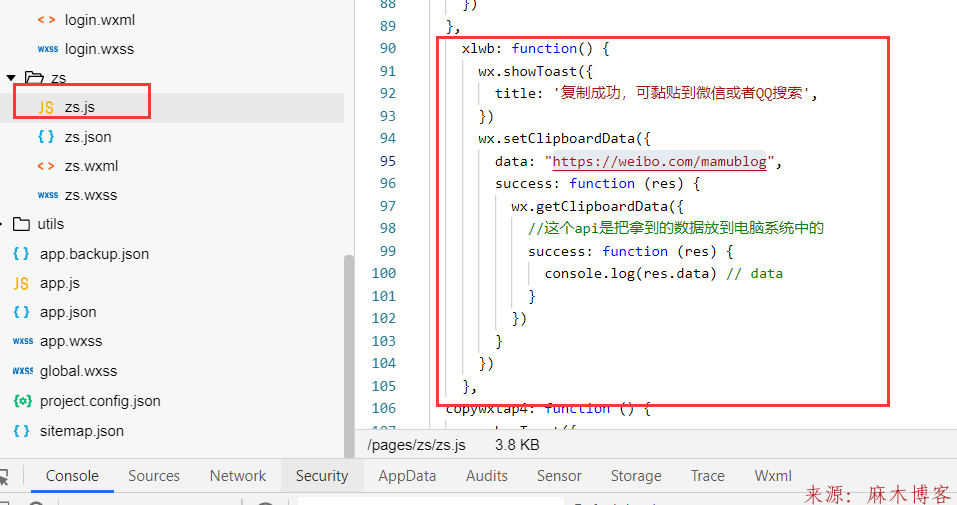
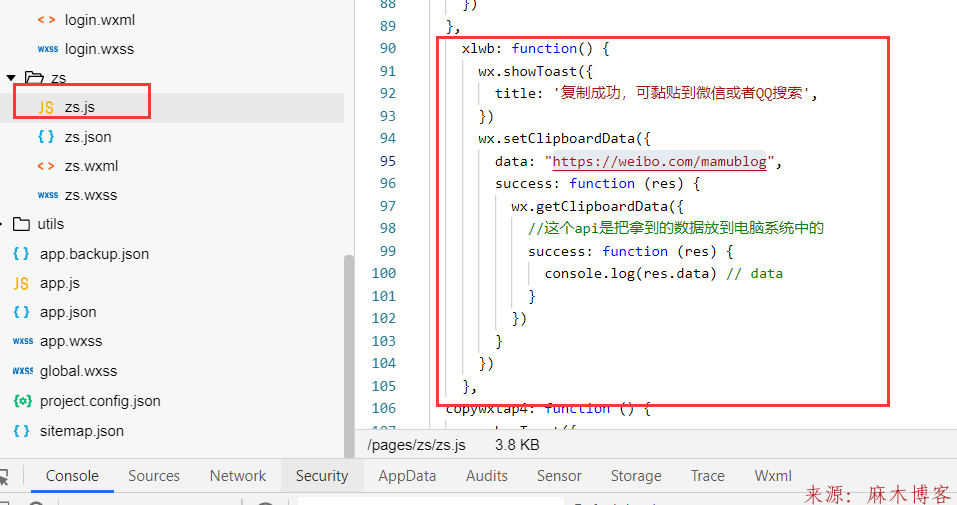
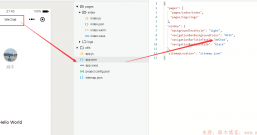
js部分:
xlwb: function () { /*xlwb可随意更改名称,与wxml的bindtap需对应!!*/
wx.showToast({
title: '复制成功',
})
wx.setClipboardData({
data: "https://weibo.com/mamublog" /*这里输入你需要用户被复制的内容*/
success: function (res) {
wx.getClipboardData({
//这个api是把拿到的数据放到电脑系统中的
success: function (res) {
console.log(res.data) // data
}
})
}
})
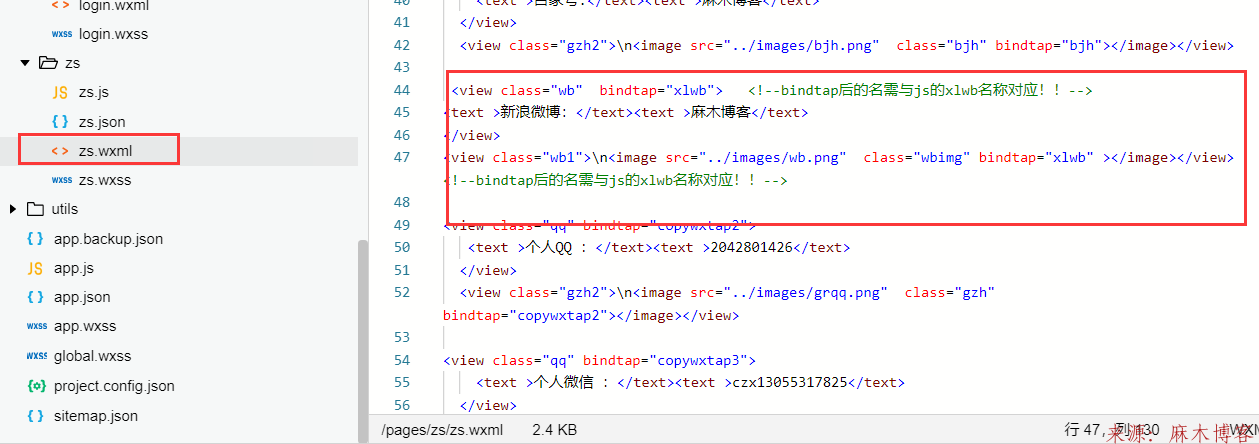
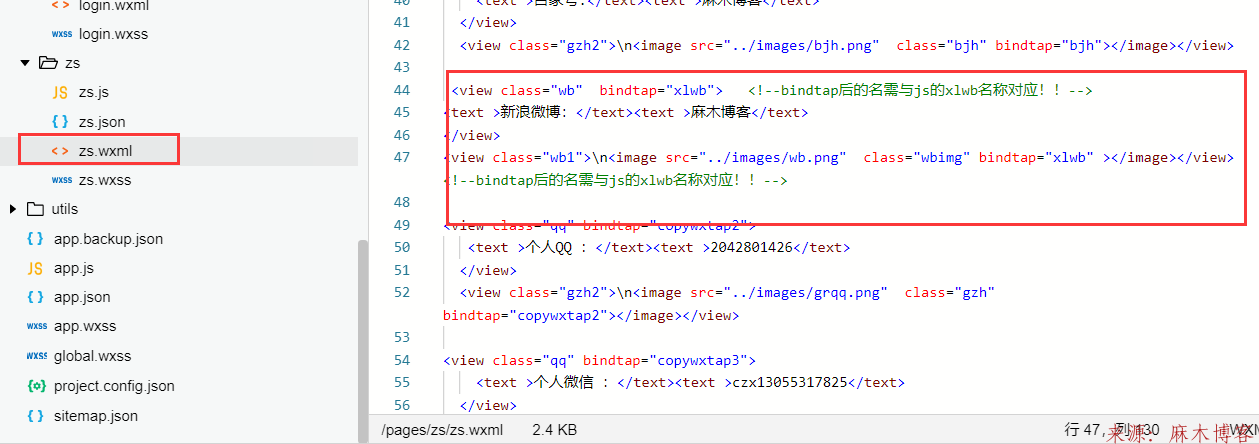
wxml部分
<view class="wb" bindtap="xlwb"> <!--bindtap后的名需与js的xlwb名称对应!!-->
<text >新浪微博:</text><text >麻木博客</text>
</view>
<view class="wb1">\n<image src="../images/wb.png" class="wbimg" bindtap="xlwb" ></image></view> <!--bindtap后的名需与js的xlwb名称对应!!-->

wxss部分
wxss样式还是自己调比较好一些和网页端的css样式一样
.wb1{
text-align: center;
}
.wb{
padding-top: 65px; /*上内边距*/
text-align: center; /*居中对齐*/
}
.wbimg{
width: 95px;
height:95px;
}
微信扫一扫测试

 您阅读本篇文章共花了:
您阅读本篇文章共花了:






 支付宝打赏
支付宝打赏  微信打赏
微信打赏 





















发表评论